ブログを書く上で私が一番面倒だと思う工程。
それはネタ出しでも文章を書くことでもなく、画像の編集だったりします。
ブログにおいて画像は見栄えを良くする大切な要素の1つですが、記事自体は画像がなくても成立するので億劫に感じてしまうんですよね。
必要な部分だけをトリミング、容量削減のためにリサイズ……を使用する画像の数だけ強いられ、もはやこれが辛くて記事を書くこと自体やめたくなるレベルです。
どうにか楽する方法はないかなぁと調べたところ、『XnConvert』というソフトに出会いました。
『XnConvert』は無料の画像編集ソフトで、最大の特徴は複数の画像を一括で処理できるというところ。
特に、私のように特定ゲームの記事を頻繁に書く人間にとっては神アプリだと思います。
XnConvertの利点
フリーの画像編集ソフトは山ほどありますが、この『XnConvert』の魅力は以下の2つ。
- 大量の画像に同じ編集を一括で行える
- 編集内容の保存・読み込みが可能
どういうことかというと「特定範囲でトリミングしたあと指定したサイズに縮小する」といった作業を全自動で行ってくれるわけです。しかも複数枚同時に。
これは同じような画像をよく使うブロガーにとても便利です。
例えば、私は『メギド72』の記事に「スクショからパーティ編成部分だけを抜き出した画像」をよく載せているのですが、以前は毎回ペイントソフトで手動トリミングしていました。
ですが、『XnConvert』なら画像を選んでトリミング設定を読み込み実行するだけ。時間もかからないし毎回同じサイズでトリミングできるので効率的かつキレイです。
XnConvertの使い方
今回は画像編集の基本であるトリミングとリサイズについて説明します。
編集する画像を選択

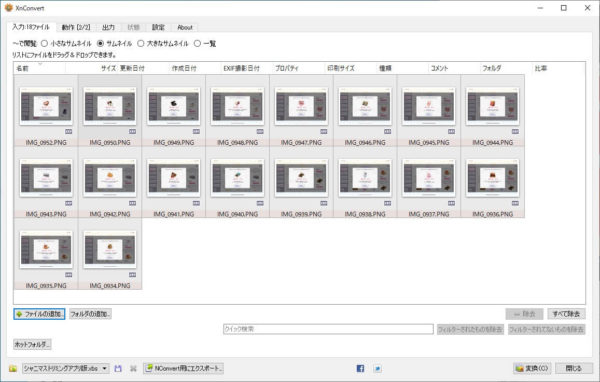
『XnConvert』を起動。入力タブに編集したい画像をすべてぶち込みます。ドラッグアンドドロップでOK。
トリミング範囲とリサイズ設定

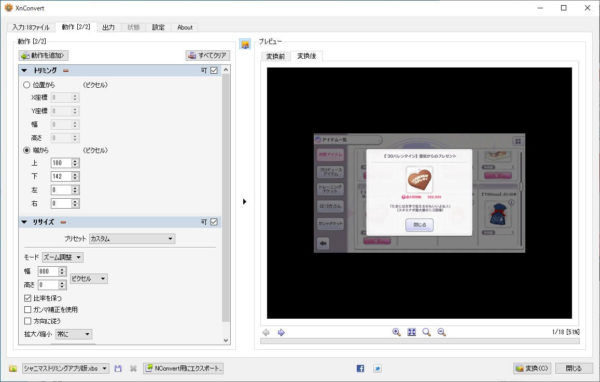
動作タブに移動し「動作を追加」から「画像」→「トリミング」を選択。
『XnConvert』ではマウスではなくピクセル指定でトリミング範囲を決めます。感覚的にわかりづらいですが、画面右側にプレビュー画面が出るのでこちらを確認しながら微調整しましょう。
必要であれば画像の縮小も出来ます。ブログにアップする場合は不必要に大きいと無駄に容量を食うので適正サイズにしておくのがオススメ。
「画像」から「リサイズ」を追加。「比率を保つ」にチェックを入れ、幅か高さの統一したい方に任意の数字を、もう一方は0にしておくことで比率を維持したまま縮小できます。
出力設定を確認

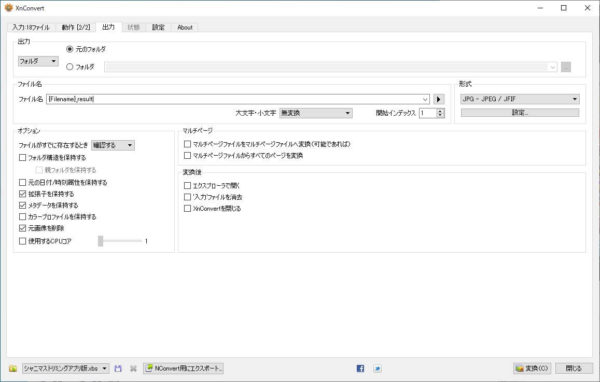
画像の加工設定が終わったら出力設定を決めます。
画像ファイルの拡張子の他、ファイル名を変更できるのも『XnConvert』のいいところ。
デフォルトでは「{Filename}_result」となっています。これは「元のファイル名に_resultを追加」した名前で画像が出力される、ということです。
すでにリネーム済なら「{Filename}」そうでない場合はここで加工のついでに名前も変更できます。さらに。右にある再生マークのようなボタンからナンバリングや日付などを付け加えることも可能。
出力設定が終わったら最後に右下の「変換」で実行するだけ。
設定を保存
直近の設定はソフトを終了しても保存されますが、使用したいトリミング設定が複数ある場合は個別に保存しておきましょう。
左下のフロッピーディスクアイコンから保存が出来ます。
まとめ
スマホゲームなどの記事をよく書くブロガーの方にとってはめっちゃ便利な画像編集ソフトだと思います。マジでスクショの編集が楽になるのでぜひ使ってみてください。