今回は、画像の周囲に綺麗な外枠を引く方法を解説します。
画像に外枠を付けることで境界がハッキリし、ブログにアップする際の見栄えが良くなります。ぜひやっておくべきひと手間です。
本記事では『GIMP』、『メディバンペイント』というツールを使っての方法を紹介させていただきます。
画像に外枠を作ったほうがいい場合とは
「画像に外枠を作ろう!」と言っても、別に全ての画像につける必要があるというわけでもありません。
個人的には「画像の周囲の色とブログの背景色が似ている」場合につけたほうがいいと思います。
画像の境界線がわかりづらくぼやけた印象になりがちなので、外枠をつけることで見やすさがアップします。
実録:外枠は本当に作ったほうが良いのか?
実際に、画像に外枠を付けたほうがいいのか?
当ブログに良い「悪い例」の記事があるので確認してみましょう。
例えば、下の記事に飛んでアイキャッチを見てください。(内容自体は全く関係ありません)

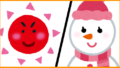
背景が白いこのブログに同じく、白い背景の画像をアイキャッチに使ってしまったことで画像の境界が曖昧になっていることがわかるかと思います。
記事をアップした当時は意識していなかったのですが、よくよく見るとなんだか気持ち悪いですよね。
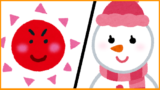
この反省を踏まえ、その後に周囲が白い画像をアイキャッチに使う時は、画像編集で色のついた外枠を額縁のように付けてみました。


きちんとした外枠がついたことでだいぶはっきりとした印象になったのではないかと思います。
ただ、このときは上手いやり方がよくわからず、定規ツールを使って手作業で行いました。そのため見やすくなってはいるものの枠線の太さが不安定。そして何より面倒です。
なんとかキレイかつカンタンにできるやり方がないかな〜と調べたところ、いくつか見つけたので紹介します。
外枠の付け方
最初に書いた通り、『GIMP』を使う方法と『メディバンペイント』を使う方法の2つを紹介します。
どちらも画像編集ソフトとして優秀なのでぜひダウンロードしておくべきだと思います。
GIMPの場合
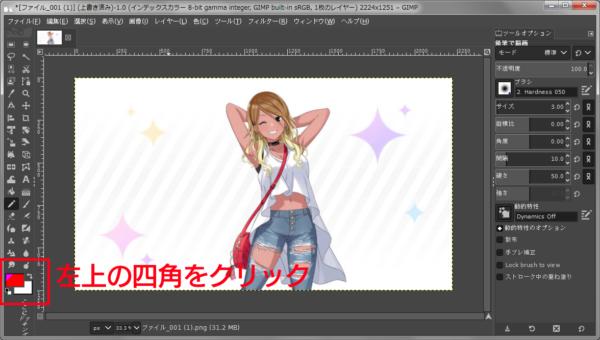
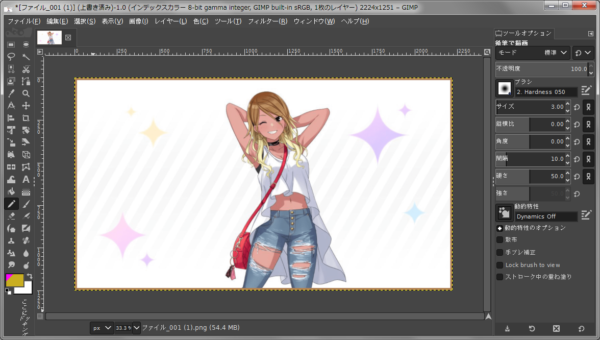
まず、ツールバー下にある四角をクリックし、枠線に使いたい色を選びます。

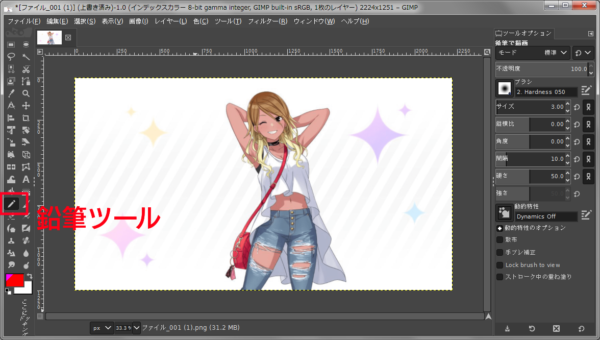
左側のツールバーから「鉛筆」ツールを選択。

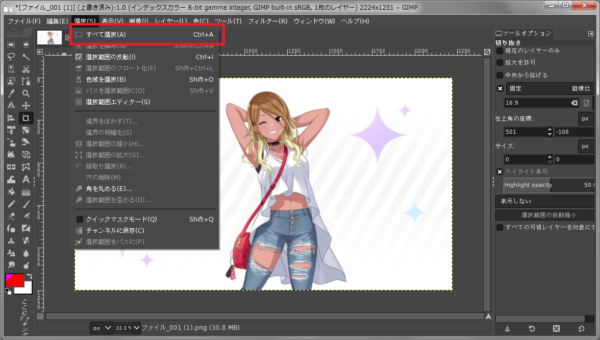
上部にある「選択」から「すべて選択」を選びます。

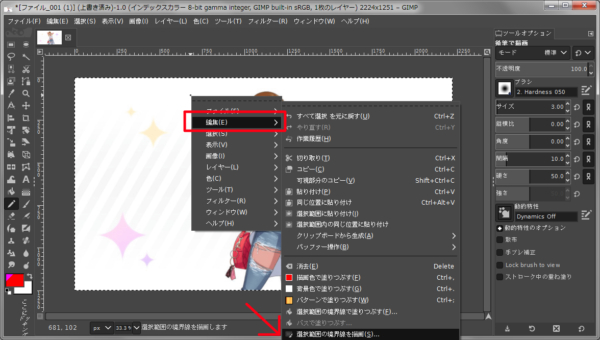
画像の上で右クリックし、「編集」→「選択範囲の境界線を描画」を左クリック。

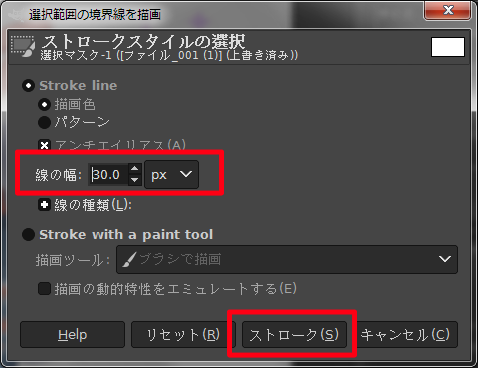
「線の幅」で外枠の太さを決めたら「ストローク」で描画が確定されます。
「編集」→「もとに戻す」や「Ctrl+z」でやり直すことができるので、外枠の太さは試行錯誤してみてください。

これで完成です。

メディバンペイントの場合
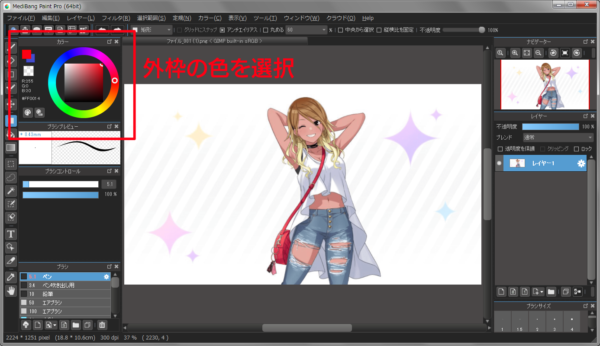
まず、カラーサークルで外枠に使用する色を決定します。

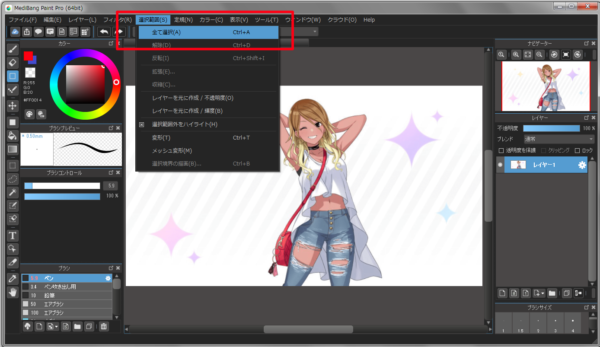
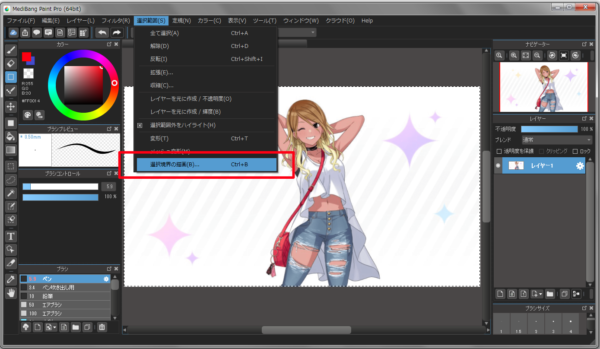
画面上部「選択範囲」から「全て選択」を選びます。

再度「選択範囲」から、今度は「選択境界の描画」をクリックします。

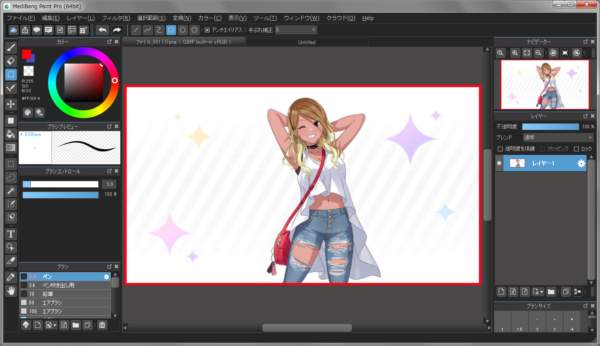
外枠の太さを決めて「OK」で確定。
外枠の太さは何度かやり直してみて調整してください。

外枠をつけることが出来ました。
まとめ
いかがだったでしょうか。
個人的には「メディバンペイント」を使ったほうが簡単かなと思います。元々は漫画イラスト向けのツールですがアイキャッチ作成なんかにも向いています。文字入れも楽ですし。
今回の作業は文字通り画像の外側に色を塗っているだけですが、だいぶ印象が変わるとは思いませんか?
さらに、ジャンルごとに色を変えたりなんかすれば視認性がかなり向上するんじゃないかと思います。